日本では、FacebookのDAUの90%以上がモバイルからアクセス!意外と見落としがちな、投稿した画像のモバイルからの見え方を確認・把握しましょう!

こんにちは、SMMLabの大森です
Facebookでファン、ユーザーの反応を集める要である投稿画像。
今回は特に、FacebookのPC/モバイルのニュースフィード上での画像の見え方の違いについてまとめました。
※以下で記載する情報は、一部を除きFacebook公式発表ではなく、SMMLab独自の調査によるものです。(2014年6月時点)
また、Facebookページの投稿の場合であり、個人アカウントによる投稿の場合とは異なることにご留意ください。
Facebookページの投稿画像、表示がバラバラ?
最近よくFacebookページ運用ご担当者の方々から
「画像を投稿した際の正確な表示サイズが知りたい!」
「画像が自動でトリミングされたり、リサイズされているようなんだけど、これって法則性はあるの?」
といったお問い合わせを受けることが多々あります。
答えは…
残念ながら決まった規格はない、です…!
PCのニュースフィードやタイムライン上では投稿した画像サイズがまちまちだったり、縦に長い画像や横に広がった画像が混在していることに、お気づきの方も多いと思います。
たとえば以下のキャプチャー画像は、PC(Win)のブラウザ(Chrome)で見たFacebookニュースフィード上の企業ページによる投稿です。
例)



(画像左上)
ハーゲンダッツ Häagen-Dazs http://goo.gl/MZdJg4
(画像右上)
Budweiser http://goo.gl/I2baMX
(画像下)
MTV Japan http://goo.gl/7unIAY
以前は、投稿した画像の形に関わらず正方形に自動的にトリミング・リサイズされ表示されていましたが、現在はご覧の通り。
それぞれ横長の画像は横長の形、正方形は正方形、縦長のものは縦長の長方形…と、形はバラバラですね。
投稿された元画像の形に沿って、表示を最適化する仕様に変更したものと思われます。
表示される画像の縦幅、横幅のピクセル数についても元画像によってまちまちなようで、一律でこのサイズで表示される!とは言い切れないのが現状です。
*投稿時の最適サイズ詳細については以下をご参照ください!
Facebookヘルプ 「写真ができるだけ高画質で表示されるようにするには、どうすればよいですか。」 https://www.facebook.com/help/266520536764594
DAUの9割!モバイルユーザーからは画像はどう見えている?
さて、PCのニュースフィードでの画像の見え方について簡単におさらいしました。
では、Facebookユーザーの大半を占めるモバイルからのアクセスでも表示は上記と同様なのでしょうか?
以下の6種類の画像を使い、いくつかの投稿パターンを実験してみた結果をご紹介します。

単純化するため、使用した画像(1)(4)(6)を”縦長”、(2)(3)(5)を”横長”と分類します。
(各画像のアスペクト比は、縦長が縦:横=1.34:1、横長=1:1.33です)
また、以下でご紹介するのは主なパターンをまとめたものであり、全てのパターンを網羅しているとは限りません。目安としてご参考ください。
パターン1.同形の画像を複数枚で投稿
<PC×縦長2枚の場合>

枠内に写っている被写体が中心寄りにくるよう両端がトリミングされて更に縦長に圧縮されるとともに、横並びで2枚1セットになって表示されています。
同じ投稿をモバイルのFacebookアプリで見るとどうでしょう?
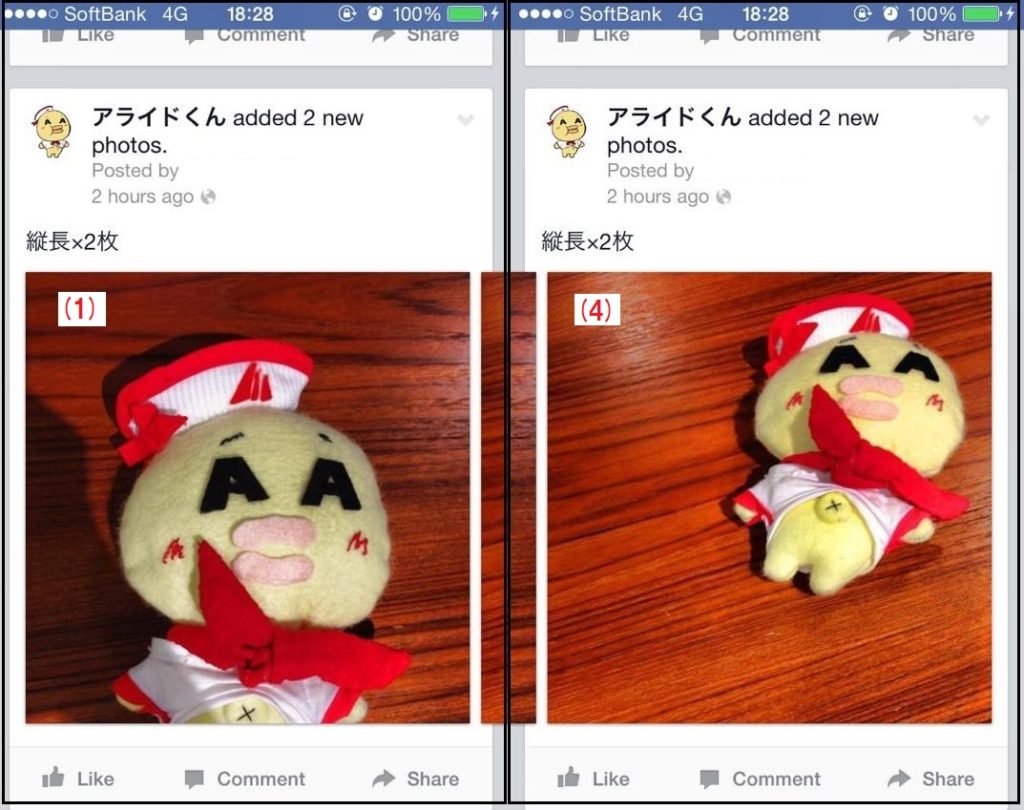
<iOSアプリ×縦長2枚>

<Androidアプリ×縦長2枚>

画像のトリミング位置にやや違いがあるものの、iOS、Androidどちらもほぼ正方形(※)かつ、圧縮して並列での表示ではなく、1枚ずつスライドすることで見られる仕様になっています。
(※厳密には完全な正方形ではなく、アスペクト比がiOSで縦:横=約1.01:1、Androidで約1.02:1でした。)
なお、アプリではなくiOSのWebブラウザでアクセスした場合、元画像と同じアスペクト比で横並びに表示されました。
<PC×横長2枚の場合>

横長2枚の場合も、1ポストで画像が一覧できるように上下トリミング・圧縮され縦並びでセット表示されています。
<iOSアプリ×横長2枚>

縦長同様、メインの被写体が中央にくるよう、ほぼ正方形にトリミング、1枚ずつスライドで見られるように表示されます。
なお、アプリではなくiOSのウェブブラウザからFacebookにアクセスした場合の表示は、元画像と同じアスペクト比で縮小表示になりました。
(Androidも概ね同様のため、以下省略させていただきます。)
パターン2.違う形の画像を複数枚で投稿
<PC×縦・横2枚の場合>

横長の画像も、画像内のメイン被写体が中心に来るよう縦形にトリミングされ、横並びで表示されています。
<iOS×縦・横2枚の場合>

先ほどのパターン同様、縦:横=約1.01:1のアスペクト比で1枚ずつ表示されています。
パターン3.画像1枚を投稿
<iOS×縦長1枚>

<iOS×横長1枚>

画像1枚の場合は、元画像のアスペクト比のままトリミングされることなくモバイルアプリ上でも表示されました。
※モバイルでの画像表示サイズは、機種とその画面サイズ等によって変わるため、今回はピクセル数の詳細については検証していません。ご了承ください。
まとめ
以上、いかがでしたでしょうか?
全てのパターンを網羅しているとは限りませんが、意外と見落としがちな、Facebook画像投稿のモバイルでの見え方、主要パターンをまとめました。
ご担当者であれば、モバイルからでも自分が管理するページのタイムラインに飛んで、どれ位いいね!やコメントが付いたか見にいくことが当然かもしれません。しかし残念ながら、ユーザーもタイムラインまで来てくれるとは限りません。
よっぽど惹かれた画像やテキストでない限り、ユーザーがページの投稿を見るのはニュースフィード上だけと言っても過言ではないのです。
これを機に、今一度自社ページの投稿画像のモバイル上での見え方をチェックしてみてください!
アライドアーキテクツでは投稿内容のコンサルティングをはじめ、クリエイティブ制作、運用代行まで
ソーシャルメディアマーケティングをサポートします!
https://www.aainc.co.jp/service/smm/
■関連記事
・Facebookページ新デザイン移行間近!6月6日前にチェック必須な7つの変更点
http://smmlab.jp/?p=32461