自社サイトやブログに簡単にFacebook関連のボタンを配置できるFacebookソーシャルプラグイン機能。今回は、全11種類あるソーシャルプラグインの中でも特に利用頻度の高い「Like Button」と「コメントプラグイン」を例に、ソーシャルプラグインの具体的な導入方法をご紹介します!
こんにちは、アライドアーキテクツ株式会社 制作部 プロデューサーの久保田です。
オウンドメディアをソーシャル化できるFacebookの「ソーシャルプラグイン」機能。以前の記事で、この「ソーシャルプラグイン」は全11種類あり、導入の際は5つの基本ステップを押さえましょうとご紹介しました。
そこで今回はその続きとして、全11種類の中でも特に利用頻度の高い「Like Button」と「コメントプラグイン」を例に挙げながら、ソーシャルプラグインのより具体的な導入方法を徹底解説します。
初めて導入する人でも、ポイントさえ押さえておけば難しいことはありません。自社サイトやブログからFacebookページへの導線として、サイトに一度訪れてくれたユーザーとの関係性継続のため、また情報の拡散ツールとしても大変便利に活用できるソーシャルプラグイン機能。この機会に、ぜひ導入にチャレンジしてみてください!
<以前の記事>
・【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(1/2)
・【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(2/2)

Notebooks / colinlogan
Like Button(いいね!ボタン) 導入方法
まずは、最も利用頻度の高い「いいね!ボタン」の導入方法をご説明します。
1.コードを取得する
始めに、 Like Button – Facebook開発者 にアクセスします。
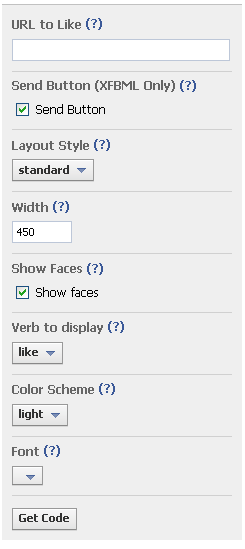
冒頭にある「Step 1 – Get Like Button Code」を利用すると手軽にLike Buttonを表示させるコードを手に入れられます。

・URL to Like:「いいね!」を表示させたいページのURLを入力
・Send Button (XFBML Only) :友達に知らせる「送信」を付ける場合にチェック
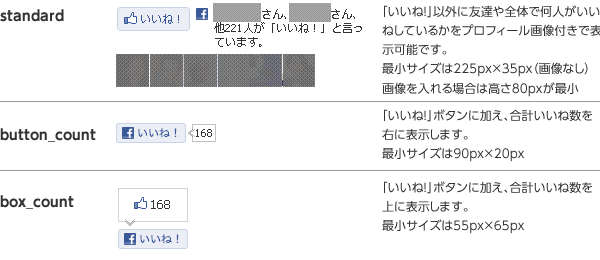
・Layout Style:3種類から表示形式を選択
・Width:Likeボタンの幅を設定。最小サイズに注意。
LayoutStyleをまとめると以下のようになります。

・Show Faces:「いいね!」している人の画像を表示するかどうか ※standardのみ有効
・Verb to display:Like(いいね!)とrecommend(おすすめ)から選択
・Color Scheme:ベースの色をlightとdarkから選択
・Font:6種類からフォントを選択(ただし、日本語だとほとんど変わりなし)
すべて入力したら、「Get Code」をクリックします。コードはHTML5版、XFBML版、IFRAME版、URL版の4種類あり、各プラグインでどのようなカスタマイズを選択するかによって、使用できる種類が異なります。ソーシャルプラグインを貼り付けたい場所のコード形式に合わせて適切なコードを選択しましょう。
2.コードを貼りつける
コードを取得したら、次は実際に表示させる作業に入ります。ここでは「HTML5」の記述について紹介しますが、基本的な方法はHTML5版、XFBML版、IFRAME版、URL版でも同様です。
まずは、下記を<body>のすぐ後に配置します(上記1.の最後に、GetCodeボタンを押して取得したコードを挿入します)。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
※アプリIDについては後述
そして表示させたい場所に下記を記述します(上記1.の最後に、GetCodeボタンを押して取得したコードを挿入します)。
<div class="fb-like" data-href="http://smmlab.jp/" data-send="false" data-width="150" data-show-faces="true" data-action="recommend" data-colorscheme="dark"></div>
以上で貼り付け作業としては終了です。非常に簡単であることが、お分かりいただけたのではないでしょうか?
3.アプリIDを設定する
アプリIDは「Like Button」を利用するにあたって必須の記載事項ではありません。しかし、ページの解析ができるようになるドメインインサイトを利用するため設定することをお奨めします。
Facebookの管理ツール、ドメインインサイト(https://www.facebook.com/insights/)は、Facebookページのインサイトとは異なり、サイトごとに「いいね!」などのアクションを見ることができるツールです。これを利用することで、期間中にどのくらいの「いいね!」がサイトにあったか、またFacebook上でどの程度インプレッションがあったか、さらにその中から自サイトにページビューをもたらしたかということを把握できます。これを見るためにはアプリIDが必要になるのです。
では、少し技術的な話になりますが、具体的な設定手順を見ていきましょう。
まずFacebook開発者のアプリページにいきます。
https://developers.facebook.com/apps
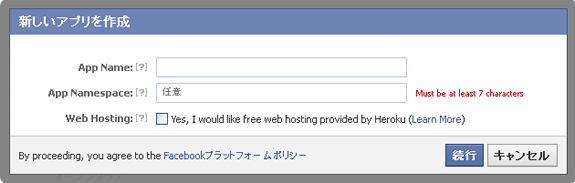
右上にある「新しいアプリを作成」をクリックすると下記が表示されます。

・App Name:登録の際には必須ではありませんが、「いいね!」された時に表示される名称となりますので、サイトの印象が伝わる言葉を選びましょう。
・App Namespace:アプリ一意の文字列です。管理上わかりやすいものをつけましょう(最低7文字です)。
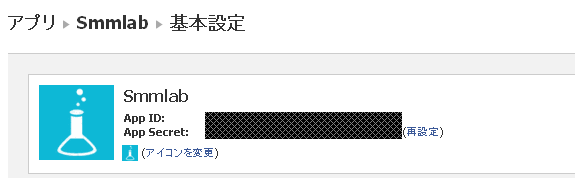
入力後、「続行」ボタンを押すと、App IDが表示されますのでこちらをコピーし、先ほどのHTML5記述内の、「アプリID」の箇所に貼りつければ完了です。

なお、ここで表示されるアイコンについてはロゴなどを設定することをおすすめします。これにより、「いいね!」された時の下に表示されるアイコンが変わります。

4.ドメインインサイトを設定する
アプリIDを取得したら、ドメインインサイトを忘れずに設定しましょう。
まずサイトのトップページに下記を記述します。
<meta property="fb:app_id" content="App ID" />
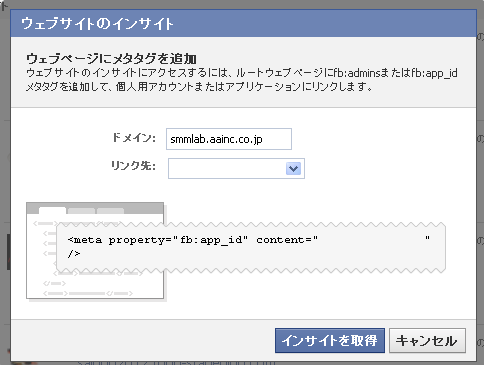
そして、インサイト(https://www.facebook.com/insights/)ページの右上にある緑色のボタンで「ウェブサイトのインサイト」をクリック。すると、「ドメインとリンク先」という入力欄が出てきますので、自サイトのものを選択し、インサイトを取得すれば設定完了です。

なお、インサイトの閲覧権限は、ユーザー単位で追加が可能です。アプリ設定ページに行き、「役割を編集」を選択すると「Insights Users」がありますので、ここに閲覧権限を付与したいユーザー名を追加すればOKです。
ドメインインサイトにつきましては、以前のこちらの記事もあわせてご参照ください。
・シェアはいいね!の8倍インプレッションが高い?! 「ドメインインサイト」で自社サイトのソーシャルプラグインを解析
http://smmlab.jp/?p=8266
5.OGPを設定する
最後に、いいね!ボタンが押されたときの「表示のされ方」を最適化するためのOGPを設定します。
OGP(Open Graph Protocol)とは、FacebookをはじめmixiなどのSNSで使われている共通の仕様のことで、ページの内容を説明するものです。いいね!ボタンにきちんとOGPを設定しておくことで、タイムライン上の表示の調整が可能になります。Facebookのタイムライン上で表示される印象に大きく影響するものですので、きちんと設定しましょう。
具体的な設定手順につきましては、以下の記事をご参照ください。
・【保存版】やるとやらないでは大違い!Facebookいいね!ボタンを最適化する「OGP」設定方法まとめ
http://smmlab.jp/?p=13024
コメントプラグイン 導入方法
次に、コメントプラグインの導入方法をご紹介します。コメントプラグインを導入すると、コメントシステムを新たに開発することなく、Facebookによる実名コメントが可能になります。
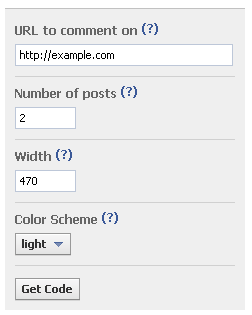
1.コードを取得する
Like Buttonと同じように上から順に入力していきます。

・Number of posts:表示するコメント数を入力
・Width:コメントを表示するボックスの幅を入力
・Color Scheme:lightとdarkベースの色を選択
すべて入力後、「Get Code」をクリックすると、貼り付けるプラグインコードが表示されます。
2.コードを貼りつける
コードを取得したら、次は実際に表示させる作業に入ります。再び、「HTML5」での記述についてご紹介します。
まずは、下記を<body>のすぐ後に配置します(上記1.の最後に、GetCodeボタンを押して取得したコードを挿入します)。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
そして表示したい場所に以下を記述します(上記1.の最後に、GetCodeボタンを押して取得したコードを挿入します)。
以上で貼り付け作業としては終了、コメントボックスは有効になりました。
※data-hrefに記述するURLは設置するページごとに変更ください。
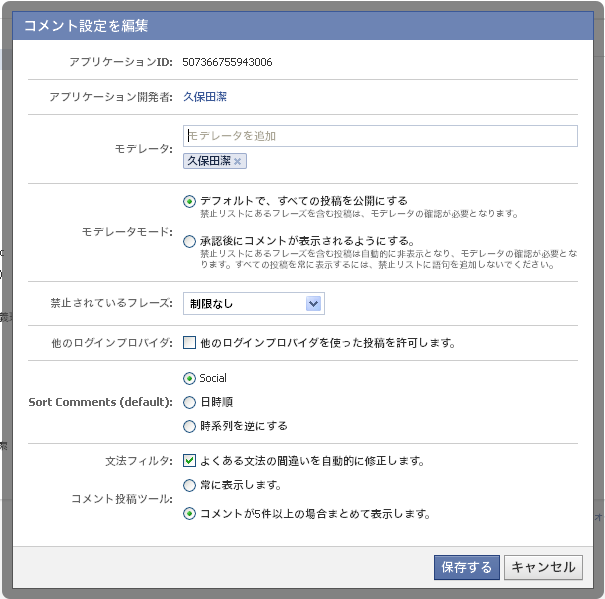
3.コメントモデレーションツールを設定する
ソーシャルプラグインの「コメントボックス」には、管理人がコメントを管理できるためのツール「コメントモデレーションツール」が提供されています。コメントモデレーションツールを利用することで、アプリID(*)が含まれているサイト全ページを横断してコメントの把握、返信、いいね、非表示などすべてが一元管理できるようになるため、管理がとても楽になります。
(*)アプリIDを設定することで、ドメインインサイトならびに後述するコメントモデレーションに適用されるようになります。アプリIDの設定方法は、先ほどいいね!ボタンの箇所でご説明した方法で取得可能です。既に取得している場合は、アプリIDが表示されますので、選択してください。
また、コメントがあった時にFacebookを開いていると、左下にダイアログが出てくるため、早い返信が可能です。(Facebookのお知らせにも「1」と表示されますので、見逃すことはありません。)ぜひ設定しましょう。


・モデレータ:コメント管理者の名前を入力
・モデレータモード:「デフォルトで全ての投稿を公開する(禁止リストにあるフレーズを含む投稿のみ承認後)」、「承認後にコメントが表示されるようにする(禁止リストにあるフレーズを含む投稿は自動的に非表示)」から選択
・禁止されているフレーズ:制限なし、Facebookの標準的制限、カスタムリストから選択。カスタムリストの場合は、カンマ区切りで禁止フレーズを指定できる。
・他のログインプロバイダ:許可する場合にはチェック
・Sort Comments:コメントの表示順を指定可能。Social(「いいね!」や返信などがついているものが上位表示)、日時順、時系列を逆にするから選択
・文法フィルタ:よくある文法の間違いを自動的に修正する場合はチェック
・コメント投稿ツール:常に表示するか、コメントが5件以上の場合まとめて表示するかから選択
まとめ
以上、今回は「Like Button」と「コメントプラグイン」を例に挙げながら、ソーシャルプラグインのより具体的な導入方法を徹底解説しました。Facebookには、今回ご紹介した「Like Button」「コメントプラグイン」を含めて全11種類のソーシャルプラグインが存在します(2012年10月現在)。残りの9種類について、ここでの説明は省略しましたが、いずれも同様の手順で設置可能です。自社サイトに最適なソーシャルプラグインを選び、ぜひオウンドメディアのソーシャル化にチャレンジしてみましょう!
■関連記事:
・【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(1/2)
http://smmlab.jp/?p=12533
・シェアはいいね!の8倍インプレッションが高い?! 「ドメインインサイト」で自社サイトのソーシャルプラグインを解析
http://smmlab.jp/?p=8266
・【保存版】やるとやらないでは大違い!Facebookいいね!ボタンを最適化する「OGP」設定方法まとめ
http://smmlab.jp/?p=13024