自社サイトやブログに簡単にFacebook関連のボタンを配置できるFacebookソーシャルプラグイン機能。今回は導入の基本ステップと全11種類の詳細をまとめてご紹介します!
こんにちは、SMM Labの小川です。
自社サイトやブログに簡単にFacebookのいいね!ボタンやコメント欄を設置できる「Facebookソーシャルプラグイン」機能。皆さんは活用していますか?
「自社サイトやブログからの導線として」、「サイトに一度訪れてくれたユーザーとの関係性継続のため」、また「情報の拡散ツールとして」も大変便利に活用できるソーシャルプラグイン機能。意外と使いこなせていない方が多いのではないでしょうか?
そこで今回は「Facebookソーシャルプラグイン機能」を徹底解説!ソーシャルプラグイン導入までに必要な基本ステップと、全部で11種類あるソーシャルプラグインを2回に分けてご紹介します。
ぜひこれをきっかけに、自社で導入しているソーシャルプラグインを見直してみてください。

The Facebook Like Stamp / Denis Dervisevic
導入にあたっての5つの基本ステップ
ソーシャルプラグインを実際に導入するに当たって、まずは次の5つのステップを必ずおさえておくようにしましょう。(ソーシャルプラグインの具体的な設置方法についてはこちらの記事でご紹介しています。)
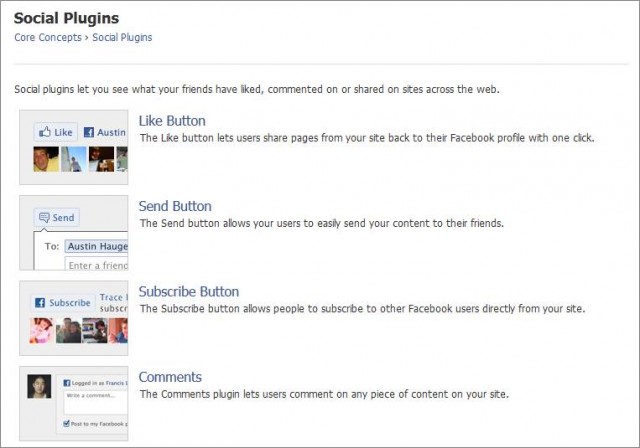
・STEP1:Facebook公式のソーシャルプラグインは全部で11種類!まずはどんな種類のプラグインがあるかを知ろう
2012年9月現在、Facebook社から公式に提供されている「ソーシャルプラグイン」は全部で11種類あり、全てこちらのサイトにまとめて掲載されています。まずはどんな種類のソーシャルプラグインがあるか、その違いをしっかりと把握し、適切なプラグインを選ぶことが大切です。(全11種類の詳細については、本ブログの後半でまとめてご紹介します。)
ソーシャルプラグイン一覧ページ:https://developers.facebook.com/docs/plugins/
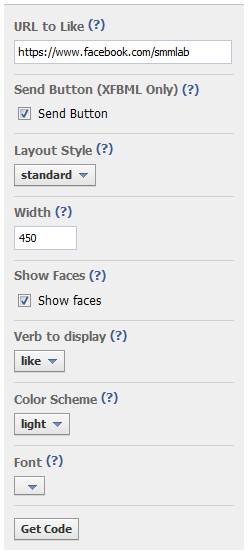
・STEP2:プラグインは簡単にカスタマイズができる!最適な表示方法を選択しよう
ソーシャルプラグインの表示形式は、横幅、縦幅のサイズだけでなく、色味や友達のプロフィールアイコンを出すか出さないか等細かく指定することができます。設置したいページのデザインや、ソーシャルプラグインを置く目的等に合わせて適切な表示方法を選びましょう。
・STEP3:これが一番重要!設置場所を検討しよう
STEP1、2と並行して、ソーシャルプラグインを自社ページのどの場所に置くことが最適なのかについても検討します。デザインとしての整合性だけでなく、ユーザーがサイトを訪れた際の導線として適切な位置であることが重要です。あなたのサイトを訪れたユーザーが、どんなタイミングで「ソーシャルプラグイン」のボタンを押したくなるか?その時に、そのボタンは分かりやすい位置にあるか?を考えてみてください。
・STEP4:いよいよ設置!方法は、コードを取得して必要な場所に貼り付けるだけ
こちらのページより、コードを取得します。コードはHTML5版、XFBML版、IFRAME版、URL版の4種類あり、各プラグインでどのようなカスタマイズを選択するかによって、使用できる種類が異なります。ソーシャルプラグインを貼り付けたい場所のコード形式に合わせて適切なコードを選択し、貼り付けましょう。
ソーシャルプラグインの具体的な設置方法についてはこちらの記事にまとめましたのでご参照ください。
・これなら出来る!Facebookソーシャルプラグイン設置方法まとめ★具体的な導入手順を徹底解説【保存版】
http://smmlab.jp/?p=13178
・STEP5:効果検証のためのドメインインサイトを設定しよう
ソーシャルプラグインのいいね!ボタンや送信ボタン、コメントボックスについては、その利用状況を解析出来る「ドメインインサイト」という機能があります。 この「ドメインインサイト」を使えば、自社サイトやブログなどに設置したソーシャルプラグインの「いいね!」がクリックされた回数や、ホームページやブログ記事のリンクをFacebookで投稿した結果、表示された回数、さらに、国別や性別、年齢別のアクセス状況も把握することができます。ソーシャルプラグインを設置する際には、あわせてドメインインサイトも設定し、効果検証ができる環境を整えておきましょう。(*ただし、現在ドメインインサイトの数値が正しく反映されないバグが発生中のようです。)
ドメインインサイトについては以前こちらの記事にまとめましたのでご参照ください。
・シェアはいいね!の8倍インプレッションが高い?! 「ドメインインサイト」で自社サイトのソーシャルプラグインを解析
http://smmlab.jp/?p=8266
ソーシャルプラグイン全11種類 詳細解説(前半)
それではここからは、全11種類を一つ一つ見ていきます。ご自身のページのどこに何を使えそうか、イメージしながら読んでみてください。(まずは前半で5種類、後半で6種類ご紹介します。)
ソーシャルプラグイン一覧ページ:https://developers.facebook.com/docs/plugins/

・いいね!ボタン(Like Button)
https://developers.facebook.com/docs/reference/plugins/like/
もっともよく目にするボタン。Facebookページのいいね!だけでなく、個別のURLを指定することで、ショッピングカート上の各商品毎のいいね!ボタンにも応用が可能。ユーザーがいいね!ボタンを押すことでニュースフィードに情報が流れるため、その際のOGPもあわせて設定しておくことが望ましい。
 ・URL to Like:
・URL to Like:
いいね!させたいページのURLを入力
・Send Button:
いいね!ボタンの横に送信ボタンも表示させたい場合にチェック(ただしHTML5、XFBML形式の場合のみ選択可)
・Layout Style:
Standard、Button Count、Button Boxから選択(それぞれ表示形式が全く異なるのでプレビュー画面で確認してください。最低横幅のサイズ等もこちらのサイトで確認可能)
・Width:
ボタンの横幅を指定
・Show Faces:
既にいいね!している友達のプロフィール写真を出すかどうか(Standard Styleの場合のみ)
・Verb to display:
Like「○○さんがいいね!と言っています」or Recommend「○○さんのおすすめです」のいずれかを選択
・Color Scheme:
light or darkを選択
・Font:
6種類のフォントから選択
DEMO
補足説明:OGP(Open Graph Protocol)とは?
OGPとは「このページは何のことを書いているか」という情報をプログラムから読める形でHTMLに付加する記述方法のことです。いいね!ボタンのソーシャルプラグインにOGPを設定することで、いいね!ボタンが押されたときにニュースフィードに流れる画像や文言をカスタマイズできます。詳しい設定方法についてはこちらの記事をご参照ください。
・送信ボタン(Send Button)
https://developers.facebook.com/docs/reference/plugins/send/
送信ボタンを押すことで、ユーザーはそのコンテンツを自分の友達に送ることができる。このページをぜひおススメしてください!等のコメントと共に「送信」ボタンが置かれるケースが多い。
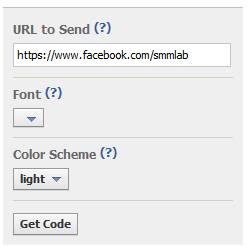
 ・URL to Send:
・URL to Send:
いいね!させたいページのURLを入力
・Font:
6種類のフォントから選択
・Color Scheme:
light or darkを選択
DEMO
・購読ボタン(Subscribe Button)
https://developers.facebook.com/docs/reference/plugins/subscribe/
個人アカウントのフィード購読を促すためのボタン。ブログ執筆者の個人プロフィール欄に設置されたり、また個人事業主のサイト上に設置されたりするケースが多い。
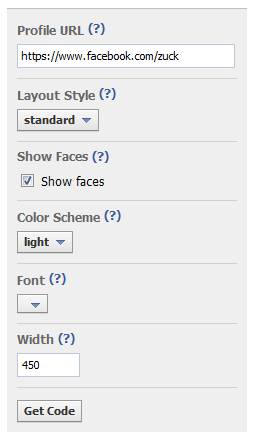
 ・Profile URL:
・Profile URL:
フィード購読させたいアカウントのURLを入力
・Layout Style:
Standard、Button Count、Button Boxから選択(それぞれ表示形式が全く異なるのでプレビュー画面で確認してください。最低横幅のサイズ等もこちらのサイトで確認可能)
・Show Faces:
既にフィード購読している友達のプロフィール写真を出すかどうか(Standard Styleの場合のみ)
・Color Scheme:
light or darkを選択
・Font:
6種類のフォントから選択
・Width:
ボタンの横幅を指定
DEMO
*DEMO用として、マーク・ザッカーバーグのフィード購読ボタンにしています。
・コメント(Comments)
Facebookのコメント機能を使ってサイト上にコメント欄を設けられる仕組み。コメントしたことを友達にシェアすることもできるため、通常のブログや掲示板等についているコメント機能に比較して、情報が拡散される可能性が高い。また、Facebookは実名制であることから荒れにくいという利点もあり、多くのブログに設置されている。app_idを付与することで、コメント一覧を見られる「コメントモデレーションツール」とコメント通知の利用も可能(設置方法はこちらの記事をご参照)。
コメントボックスを付けたいURLを入力
・Number of posts:
デフォルトで表示させたいコメント数(最低1つ~最大10個まで指定可)
・Width:
コメント欄の横幅(推奨されている最低幅は400px)
・Color Scheme:
light or darkを選択
DEMO
当ブログ記事の最下部にコメント欄を設けておりますので、そちらをご覧ください。
・アクティビティフィード(Activity Feed)
https://developers.facebook.com/docs/reference/plugins/activity/
サイトにおける、友達のアクティビティ履歴を表示するもの(いいね!やコメントをしているかどうか)。ユーザーにとって、多くの友達に活発に利用されている状態であれば有効に機能するが、まだ立ち上げたばかりのページで、利用している友達が少ない場合には機能しにくい。
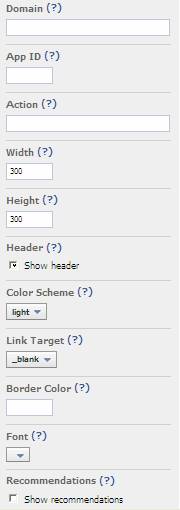
 ・Domain:
・Domain:
サイトのドメインを入力
・App ID:
サイトのApp IDを入力
・Action:
アクションタイプをコンマで区切って入力(like, watch, read, play or any custom actionの中から設定。ただし、通常使用するのはlikeのみ。それ以外のアクションタイプは、instagramやpinterestなどのog設定をしているアプリの場合のみ対象となる)
・Width:
ボックスの横幅(デフォルトは300px)
・Height:
ボックスの高さ(デフォルトは300px)
・Header:
Facebookのヘッダー(最近のアクティビティ)を表示するか選択
・Color Scheme:
light or darkを選択
・Link Target:
_blank(新規ウインドウ)、_top(同ウインドウ)、_parent(同ウインドウ親フレーム)から選択
・Border Color:
ボーダーの色を#FF0000など形式で入力
・Font:
6種類のフォントから選択
・Recommendations:
おすすめを表示するか選択。表示する選択をした場合、ボックスの下半分がおすすめで埋められる。
DEMO
scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden;<br /> width:300px; height:300px;” allowTransparency=”true”>
残りの6種類は、後半記事でご紹介します。
後半記事:【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(2/2)
http://smmlab.jp/?p=12616
■関連記事
・シェアはいいね!の8倍インプレッションが高い?! 「ドメインインサイト」で自社サイトのソーシャルプラグインを解析
http://smmlab.jp/?p=8266
・【保存版!】Facebookページの作り方まとめ ~初めてでも簡単!11の手順~
http://smmlab.jp/?p=8643
・ビジネス用Facebookページを始める前に必ず確認しておきたい!Facebookに特有な3つのこと
http://smmlab.jp/?p=67