反応率UPに期待大!注目の機能Twitter Cardsの内容詳細と導入方法をまとめてご紹介します!
こんにちは、アライドアーキテクツ株式会社 制作部プロデューサーの久保田です。
突然ですが、あなたはTwitterに昨年導入された注目機能、「Twitter Cards」をご存知ですか?
Twitter Cardsを設定することにより、企業は「FacebookのOGP」のように、Twitterタイムライン上における投稿の見え方を最適化することができます。今回は、多くの情報が流れるタイムライン上で目に留めてもらい、さらに広めてもらうためにぜひ導入したい機能「Twitter Cards」の詳細と、設定方法をまとめて詳しくご紹介します。

Twitter Bird Sketch / shawncampbell
※「FacebookのOGP」については以下記事をご参照ください。
【保存版】やるとやらないでは大違い!Facebookいいね!ボタンを最適化する「OGP」設定方法まとめ
http://smmlab.jp/?p=13024
Twitter Cardsとは?
「Twitter Cards」とは、Twitterタイムライン上でのタイトル、画像などの「内容」を指定して表示できる機能です。
具体的な例を挙げてご説明しましょう。
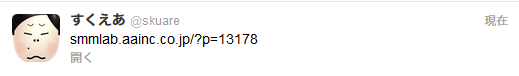
Twitter Cardsを設定していない場合
通常、Twitter Cardsが設定されていないサイトのリンクを投稿した場合、下記のような形でTwitter タイムライン上に表示されます。

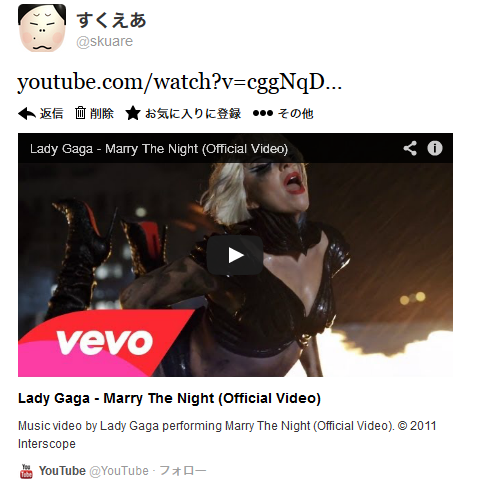
Twitter Cardsを設定している場合
一方、Twitter Cardsを設定していると、リンクの下に「概要を表示」ボタンが表れ、それをクリックすると設定したタイトル、概要、画像などが出てくるようになります。

YouTubeのリンクをシェアする場合は、その場で再生ができるようになります。

Twiiter Cardsは各種Twitter公式アプリにも対応しているため、同様の効果はスマートフォンアプリやTweetDeckにも反映されます。

このように、Tweet内容に少しでも興味を持ったユーザーがその場ですぐに概要を確認したり、動画を再生したりすることが可能となるため、結果としてRetweetやクリックなどの反応率(エンゲージメント率)が高まり、Tweet内容がより拡散される効果が期待できます。また、画像や動画などリッチメディアへのアテンションが高まると考えられます。
「モニプラ for Twitter(http://monipla.com/)」ではTwitter Cardsの導入前後で、プロモツイート in タイムラインの反応率に以下のような大きな違いが見られました。
モニプラ for Twitterでの導入効果例
●導入前(2013/1/1~1/31):1.08%
●導入後(2013/2/1~2/28):1.62%、(2013/3/1~3/31):1.70%
※指標:エンゲージメント率(クリック、RT、お気に入り、返信など)
もちろん、その期間のTweet内容による差も含まれるため、反応率上昇の理由がそのまま「Twitter Cards」の成果であると言い切ることはできませんが、一つ一つの投稿に対する反応率が平均的に上がっていることから、成果は出ているものと考えられます。
Twitter Cardsの設定方法
Twitter Cardsの種類
Twitter Cardsには、ウェブサイト、ブログ、ニュース、商品など幅広いコンテンツに利用できる「summary」、写真に特化した「photo」、動画や音声などに使える「player」の3種類があります。
また4/2にはiPhoneやGoogle Playなどのアプリ用の「app」、最大4枚まで画像を表示させられる「gallery」、商品の値段や色なども表示できる「product」が追加となりました。
今回は、その中でも一番利用されている「summary」を例に、設定方法をご説明します。
Twitter Cardsの設定詳細
Twitter Cardsを設定するためには、まず対象のサイトのHTMLに以下を記述する必要があります。
◆twitter:card
デフォルトがsummaryとなっているので、記述は必須ではありません。
summaryでも記述は必須です。
※2013/4/9追記
◆twitter:site
サイトで運用しているTwitterアカウントを設定します。
これを設定しておくと詳細を開いた際に「フォロー」できるリンクが表示されます。
![]()
◆twitter:url
コンテンツのURL
◆twitter:title
コンテンツのタイトル(70文字)
◆twitter:description
コンテンツの概要(200文字)
◆twitter:image
コンテンツを想起させるアイキャッチ画像
すべてを設定すると下記のようなコードになります。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@smmlab">
<meta name="twitter:url" content="http://smmlab.jp/?p=18753">
<meta name="twitter:title" content="【エンゲージメント率150%UPも!?】注目機能Twitter Cards!内容詳細と導入方法まとめ">
<meta name="twitter:description" content="反応率UPに期待大!注目の機能Twitter Cardsの内容詳細と導入方法をまとめてご紹介します!">
なお、url、title、description、imageは基本的にはFacebookのOGPと同じで問題ないでしょう。
※「FacebookのOGP」については以下記事をご参照ください。
【保存版】やるとやらないでは大違い!Facebookいいね!ボタンを最適化する「OGP」設定方法まとめ
http://smmlab.jp/?p=13024
Twitter Cards申請方法
上記をHTMLの内に記載したら、次はTwitterサイトでの申請に移ります。
申請する場所はTwitter Developersにあります。
Twitter Cards | Twitter Developers
https://dev.twitter.com/docs/cards
ログインが求められるので、上記HTML内のtwitter:siteで指定したTwitterアカウントでログインします。
実際の申請前には、プレビューを行います。
Card Validator | Twitter Developers
https://dev.twitter.com/docs/cards/validation/validator
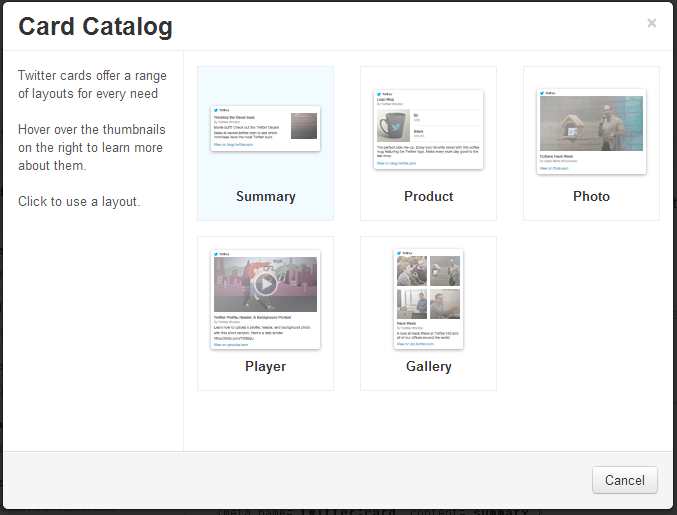
上記にアクセスすると下記のように対応させたいCardの種類が表示されます。
Summaryを選択しプレビューにはURLを入れる方法と、データを1つずつ入力してプレビューする方法があります。
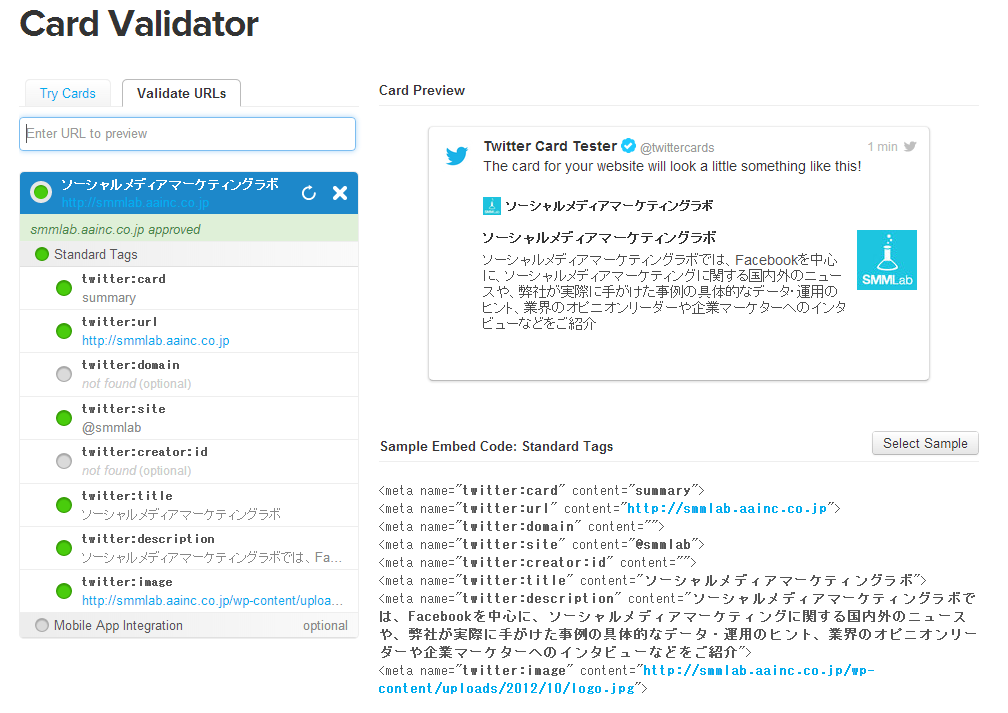
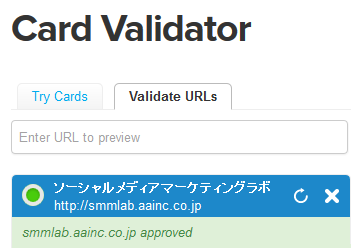
URLを入れてみた例は下記のとおりです。
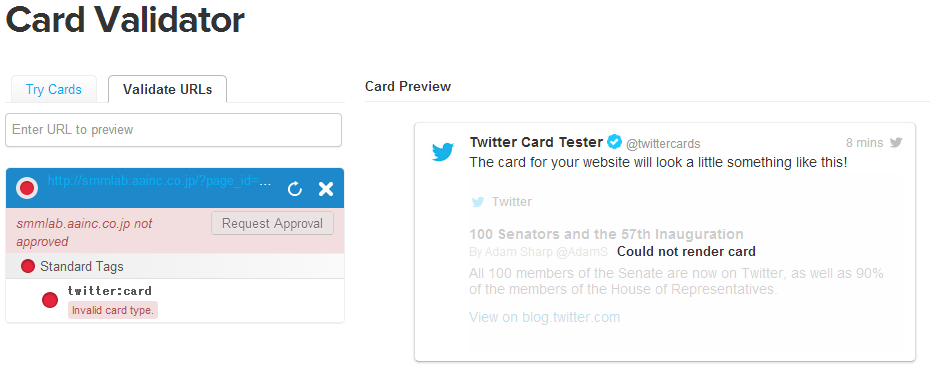
なお、おかしなところがあると以下のように表示されます。
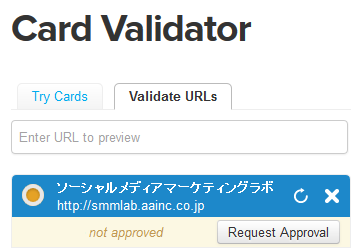
プレビューに問題がなければ申請フォームへと進みます。
下記の「Request Approval」をクリックします。
なお、既に承認済みの場合は「approved」と表示されます。
Participate in Twitter Cards | Twitter Developers
上記申請フォームは仕様変更により使用できなくなりました。
※2013/4/9追記
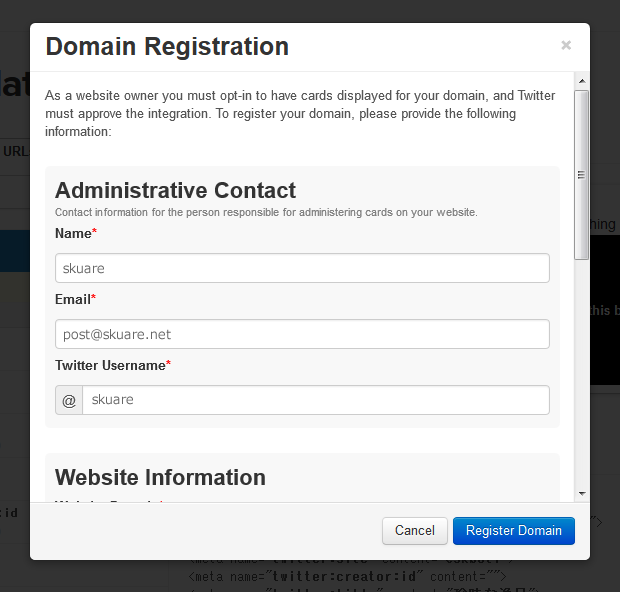
「Request Approval」をクリックすると申請フォームが以下のように表示されます。
上半分の「Administrative Contact」には連絡先情報で、ログインしてあるアカウントに紐付いて入力されていますので、特に変更する必要はありません。
「Website Information」欄に申請する情報を入力します。http://smmlab.jp/ を例に解説します。
◆Website Domain:URL(http://は不要)
(例)http://smmlab.jp/の場合はsmmlab.aainc.co.jp
◆Description:サイトの説明
(例)SMMLab is media of social media marketing.
◆Website Twitter Username:Twitterのアカウント名
(例)smmlab
◆Card Type Requested:カードのタイプ
プレビューで選んだタイプが入っていますので、そのままで構いません。
◆Example URL:サンプル用のブログ記事URL
(例)http://smmlab.jp/?p=18722
最後に「Regsiter Domain」すると完了で、数日から2週間くらいで承認されます。否認されると「Twitter Cards – Please resubmit your submission」という件名で、承認されると「Twitter Cards – Your submission has been approved!」という件名でメールが届きます。
Twitter Cards設定は必須事項!
このようにTwitter Cardsの設定をするかしないかだけで、タイムライン上で表示される印象は大きく異なってしまいます。また、Twitterはサードパーティアプリへの門を狭めていたり、ガイドラインをきつくしていたりするので、Twitter Cardsに対応しているかどうかで差が出てくる可能性があります。指定自体は難しくないので、必ず設定しましょう。
また、Twitterも「Get more from 140 character with Twitter Cards」といっているように今以上に多くの情報をタイムラインに表示しようとする意図が見て取れます。
7周年を迎え、改めて意義が見直されているTwitter。これを機に、ぜひTwitter Cardsを導入してみませんか。
アライドアーキテクツでは、企業がTwitter上で多彩なプロモーションキャンペーンを簡単に開催できるソリューションツールをご提供しています。
Twitterユーザーとのエンゲージメント向上にぜひご活用ください!
───────────────────────────────
迅速・安価・高品質なTwitterキャンペーンアプリサービスなら「モニプラ for Twitter」
http://www.aainc.co.jp/service/twitter/
───────────────────────────────
■関連記事
・【7周年を迎えてこれからどうなる?】Twitterの「今」を知る5つのトピックス
http://smmlab.jp/?p=18657
・【保存版】やるとやらないでは大違い!Facebookいいね!ボタンを最適化する「OGP」設定方法まとめ
http://smmlab.jp/?p=13024
・これなら出来る!Facebookソーシャルプラグイン設置方法まとめ★具体的な導入手順を徹底解説【保存版】
http://smmlab.jp/?p=13178