バナー広告やSNS投稿用に使う画像を自分でササっと作りたい!デザイナーに作ってもらったバナーを自分で修正したい。でも、経験がなく自信がない…
今回はそんなマーケターのために、最低限知っておきたいバナーデザインの基礎知識を解説。実際のバナーを用いて、改善のポイントもご紹介します!
おすすめの資料

【初心者向け】広告&SNS担当者のためのバナーデザインガイドブック
バナーデザインに必要なデザインの基礎知識を網羅!
初心者がやりがちなミスと改善ポイントも実例でわかりやすく解説します!
バナー広告とは?
バナーとは日本語で「旗」を意味する言葉で、バナー広告とは、のぼり旗のようにWEB上の広告枠に画像や動画が表示される形式の広告のことを指します。
小さなスペースの中で自社の商品やサービス等をアピールし、
- WEB上の無数の情報の中から目に留めてもらう
- 自分に関係がある情報だと瞬時に判断してもらい、クリックしてもらう
の2つの行動を促さねばなりません。
そのためには、バナー広告で必要とされるポイントを押さえて作ることが大切です。
バナー広告の作り方。基本の4ステップ
まずはバナー広告の作り方の流れを見ていきましょう。
ステップ1.バナーに入れる要素を書き出す
まずはバナーに入れる要素をすべて書き出します。
- キャッチコピー(テキスト)
- ロゴ
- 画像
- CTA
- バナーに使う色 など
バナー広告出稿の目的(リンククリック、資料ダウンロード、ブランド認知など)、バナー広告の出稿場所(Instagram、Twitter、WEBメディアなど)を踏まえて、必要な要素を書き出しましょう。

ステップ2. 各要素の優先度を決め、レイアウトを作る&メリハリをつける
次に、枠の中にそれぞれの要素を配置してレイアウトを作ります。
ステップ1で挙げた各要素の中で、何をもっとも伝えたいかの優先度に沿って配置する場所を考えていきます。レイアウトができたら、それぞれの要素に強弱をつけてメリハリを出します。

ステップ3. フォントやカラーなどのトンマナを揃える
要素を配置したら、ブランドとしてのトンマナを揃えていきます。フォントやカラーなど、ブランドとしての統一感を持たせるための調整を行いましょう。

ステップ4. 背景や文字に装飾を付けて完成させる
最後に、文字や背景に装飾を付けてバナーを仕上げます。

あわせて読みたい
デザイナーにバナー広告の制作を依頼する場合のディレクションのコツはこちら!
▶バナー広告ディレクションのコツ7選!デザイナーとのやりとりを円滑にするには?【マーケターのための広告デザイン講座①ディレクション編】
初心者がバナー広告制作で注意すべき5つのこと
1.バナーで伝えたい要素を絞る
バナー広告のスペースには限りがあります。小さな枠の中ですべてのことを伝えようとしても、要素が多くなりすぎてしまい、何がポイントなのかが伝わりにくくなってしまいます。
まずはバナーでもっとも伝えたい要素を絞ることが大切です。


2.写真や素材選びにこだわる
バナー広告では、ユーザーが瞬時にその内容を理解できるようにしなければなりません。
そのため、テキスト、訴求、CTAだけではなく、背景に使う素材や画像にもこだわり、第一印象で「これは自分のためのものだ」と思ってもらえるようにしましょう。




3.「情報のまとまり」や「人の目線」を意識してレイアウトする
限られたスペースの中でどのように画像やテキストの要素を配置し、余白を取れば、もっとも直感的に理解されやすいのかを意識してレイアウトしましょう。
まず大切なのは、要素を揃え、見た目を整えることです。それによって、ユーザーが情報の構成を直感的に捉えられるようになります。

ポイントは、同じ情報のまとまりを意識してレイアウトすること、そして要素も余白もとにかく揃えることです。
以下の画像では、まず「クリーム」と「ジェル」という同じ情報のまとまりが、青点線で示された余白で分けられていることが分かります。
その上で、外枠からの余白の大きさや各テキスト間の余白の大きさ、テキストや商品画像の位置が一つの線で中央揃えとなっていることなど、見た目がしっかりと整えられています。

以下の例でも、一見テキストや写真を適当に配置しているように見えますが、実は揃える線の基準を作り、一つのレイアウトの中で余白の取り方が統一されています。

4.色やフォントは「何となく」ではなく「意図をもって」選ぶ
それぞれの色やフォントには、もともと持ち合わせている性質があります。どんな印象を与え、どんな行動を促したいかによって使い分けていくことが大切です。
同じ画像+テキストであっても、背景の色を変えるだけで与える印象は異なります。以下の例を見ても、テキストの背景に置く色を変えるだけで、印象がだいぶ変わることが分かるのではないでしょうか。
フォントも色と同様に、もともとの持っている性質が異なります。同じテキストでも、フォントを変えるだけで大きく印象が変わることに気が付くでしょう。

5.統一感を持たせる
さまざまなTipsをお伝えしてきましたが、ブランドとしての統一感を失わないように気を配りましょう。成果だけを追い求めて、バナーだけが「いつものデザイン」と全く異なるのは望ましくありません。
生活者に統一したブランドイメージを与え、安心感を持ってもらうためにもトンマナを揃えることは大切です。
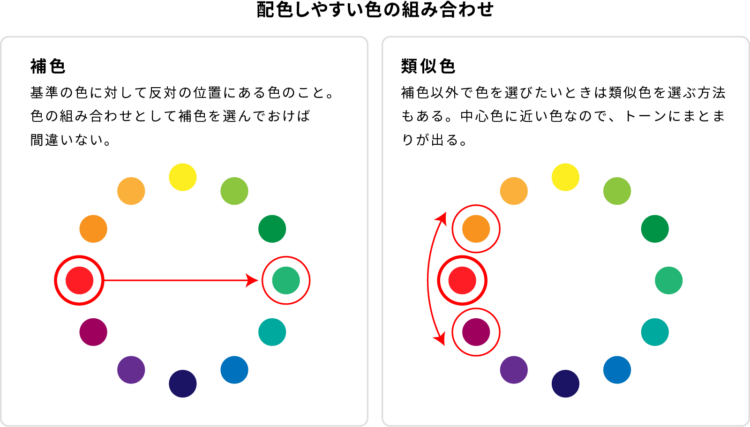
例えば、バナーでカラーバリエーションをテストしたいときでも、まずはブランドカラーを基準に据えることを考えます。そこに色を足したい場合は、色相循環図において反対の位置にある色(補色)、もしくは基準となる色の類似色を選ぶと良いでしょう。


なお、一つのバナーの中にたくさんの色を同時に使ってしまうと配色が難しくなってしまいます。迷う場合は色は3色、割合は70%、25%、5%するとバランスが取りやすくなります。
ベースカラーを背景色に、キーカラーをブランドカラーに、アクセントカラーには補色を使うのがおすすめです。

非デザイナーでも簡単に動画広告バナーが制作できる!LetroStudioとは
LetroStudioは「パワポ感覚×柔軟な制作機能」「媒体別の勝ちトレンドを反映した1000以上のテンプレート」と「広告×SNSに精通した専任コンサルタントの1to1支援」が特長の動画制作ツールです。ただ動画を作るだけではない、広告・営業販促の成果につながる動画マーケティングをとことん支援します。機能詳細や料金プランを具体的に知りたい方は、ぜひお気軽にお問い合わせください!LetroStudioに問い合わせる
動画クリエイティブの制作を内製化し、PDCA高速化を実現し、高い成果につながった理由をご紹介!
▶ソウルドアウト社、ワンスター社を含む有名5社へインタビューした内容はこちら