Facebookのソーシャルプラグイン 「いいね!」ボタンの最適化に必須である「OGP(Open Graph Protocol)」について、その内容と具体的な設定方法をご紹介します。
こんにちは、アライドアーキテクツ株式会社 制作部 プロデューサーの久保田です。
突然ですが、あなたのサイトの「いいね!ボタン」、最適化されていますか?
「Like Button(いいね!ボタン)」は、Facebookにログインしているユーザーが「いいね!」すると、Facebookのタイムライン上にタイトルと画像、説明が表示されるソーシャルプラグインの1種です。オウンドメディアのソーシャル化にあたり、最もよく利用されており、またユーザーにも馴染みがあるものでしょう。そして、この「Like Button」を通じて、自分のアクションが、友達やさらにその先の友達へ広がっていくことがFacebook最大の特徴の一つとも言えます。
ところが、この「Like Button」を押した際に、その情報がどのようにニュースフィードに表示されるのか、あまり意識していない企業も多いようです。今回は、そのニュースフィード上での見え方を最適化するための「OGP設定」について、詳しくご紹介します。

iGab by gabrielescotto
OGPとは?
OGP(Open Graph Protocol)とは、FacebookをはじめmixiなどのSNSで使われている共通の仕様のことで、ページの内容を説明するものです。これを記述することで、各SNS上での表示の調整が可能になります。
具体的に、「いいね!ボタン」でご説明しましょう。いいね!ボタンが押されたとき、プログラムはそのページの情報を読みにきます。そしてそのページに何が書かれているかをプログラムで判断し、ニュースフィード上に表示します。その際に「OGP」を設定していないと、プログラムがそのページ内に記載されている情報から、自動的に読み取って構成することになるため、結果として、意図しない表示となってしまうことがあるのです。
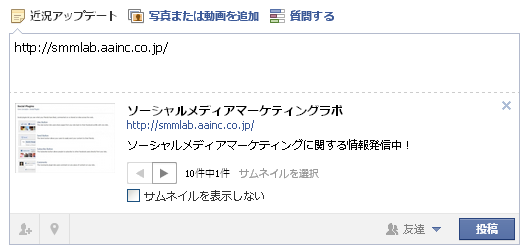
▼OGPが最適化されていない例
こちらは、SMM Labのサイトに対し、OGPを最適化していない場合です。こちらのようなものでは、SMMLabというサイト自体の魅力がなかなか伝わりにくく、クリックに至りません。

▼OGPを最適化した例
これに対しOGPを最適化してみるといかがでしょうか?画像の箇所にきちんとプロフィールアイコンが表示されるようになり、またサイトの説明についてより詳細に表示されるようになりました。変更前と比較して、どちらが印象的か一目瞭然かと思います。

OGPの設定方法
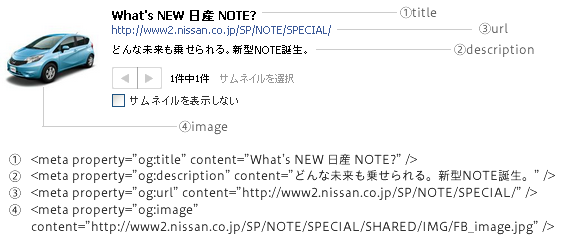
ではOGPの設定方法について、日産NOTEサイトを例に、より詳細に見ていきましょう。
(2012年10月4日現在)
OGPを最適化するためには、まずはHTMLソースにタグを設定をする必要があります。この日産NOTEサイトのHTMLソースでは、下記のように設定しています。
<meta property="og:title" content="What's NEW 日産 NOTE?" />
<meta property="og:description" content="どんな未来も乗せられる。新型NOTE誕生。" />
<meta property="og:url" content="http://www2.nissan.co.jp/SP/NOTE/SPECIAL/" />
<meta property="og:image" content="http://www2.nissan.co.jp/SP/NOTE/SPECIAL/SHARED/IMG/FB_image.jpg" />
※上記のタグは必ず<head>内に記述する必要があり、またJavaScriptなどで後から指定することはできません。
最低限設定すべきOGPのタグは上記の通りです。そしてそのタグに対し、それぞれ下記のように記述しています。

OGP最適化のポイントは「画像」
ニュースフィード上での見え方を最適化するにあたり、もっとも大切なのはOGP設定による「画像の最適化」と言えるでしょう。印象を大きく左右する画像は正方形が好ましいとされ、200px×200pxが理想とされています。尚、短辺が50px未満だと表示されません。
OGPタグの状況を確認できる「オブジェクトデバッガー(https://developers.facebook.com/tools/debug/)」を利用すると、サイズが不適切なタグには警告が表示されますので、公開前に一度確認してみてください。
また、取り上げたタグのほかにもvideoやaudioといったタグがあり、YouTubeなどのリンクを共有した時のようにFacebook内で動画や音声を再生させることも可能です。ページ遷移させずに動画や音声を試聴させられるので、興味を維持させることが可能になります。通常、「画像」を設定する部分に、動画や音声を表示させるというのも、最適化の一つの方法として覚えておくと良いでしょう。
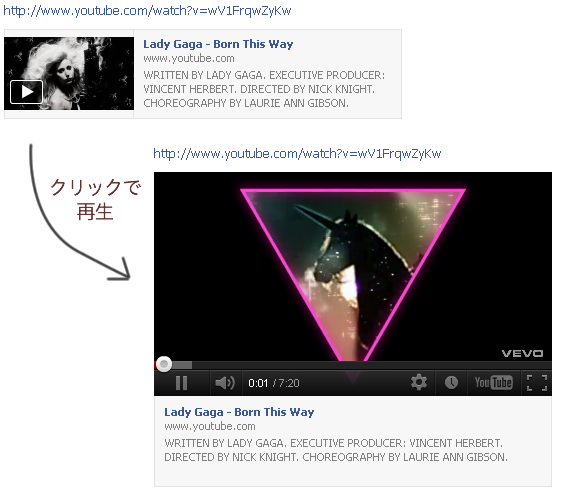
下記はYouTubeのリンクを共有した時の例です。
▼videoタグが設定されているYouTube動画

※クリックするとFacebook内で再生される。
その他、OGPに関する詳細はこちらのページに記載されています。
https://developers.facebook.com/docs/opengraphprotocol/
OGP設定は必須事項!
このようにOGPタグがあるかないかだけで、Facebookのタイムライン上で表示される印象は大きく異なってしまいます。指定自体は難しくないので、必ず設定しましょう。また、どんな設定をすると反応がよいのか、PDCAをまわすことも大切です。
ぜひこれを機に、自社サイトのいいね!ボタンが最適化されているのか、確認してみてください。
※一度指定するとFacebook側で保存をしてしまうので、変更しても反映されないことがあります。この場合はオブジェクトデバッガー(https://developers.facebook.com/tools/debug/)で一度デバッグしてください。
■関連記事
・【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(1/2)
http://smmlab.jp/?p=12533
・ビジネス用Facebookページを始める前に必ず確認しておきたい!Facebookに特有な3つのこと
http://smmlab.jp/?p=67
・シェアはいいね!の8倍インプレッションが高い?! 「ドメインインサイト」で自社サイトのソーシャルプラグインを解析
http://smmlab.jp/?p=8266