投稿をちょっと魅力的にする、今すぐ実践できる小技集です。ぜひ、ファンとのエンゲージメント率アップのご参考になさってください!
こんにちは、アライドアーキテクツ ソーシャルメディア運用コンサルチームの伊藤です。
Facebook運用担当者のみなさまの中には
「毎日同じように投稿しているけど、もっとユーザーの目を引く工夫はないのかなぁ・・・」
そう思ったことがある方もいらっしゃるのでは?
実は企業がFacebookページを活用する際、ちょこっと投稿の見せ方を工夫できるところがあるんです!
しかも、どれも驚くほど簡単な方法ばかり☆
少しの工夫でFacebookページがみるみる変わり、ファンのいいね!やコメントが増えるかもしれない(?!)小技をご紹介します!
1. ハイライト表示
「毎日フォト投稿をしているけど、左右均等に分かれた写真がずーっと続くばかり。。」
「横長の写真を投稿しても結局正方形で表示されてしまうのでどうにかしたい!」
こんなお悩みをお持ちの方必見の小技がこれ!
ハイライト表示!
例えばこちらの投稿。
左のカフェフラッペの画像が横長のため、切れてしまっています。
こんな時こそハイライト表示機能を使いましょう!設定はとっても簡単☆
1)投稿の右上の∨をクリック
2)「★ハイライト」をクリック
これだけで…同じ投稿がこのように大変身!
画像の全体が表示され、思い切りアピールできます!
タイムラインで左右に1投稿ずつ並ぶ通常表示と、このハイライト表示を使い分けることによって、単調なFacebookページから動きのあるFacebookページへと変身させることができますよ♪
2. トップ固定表示
「特定の記事をずーっと一番上に表示させ、目立たせておきたい!」
こんなお悩みをお持ちの方はいらっしゃいませんか?
過去の投稿はタイムラインで下に流れてしまうため、目立たせたい記事が流れてしまうこともあります。
そんなときには「トップ固定表示」が使えます!
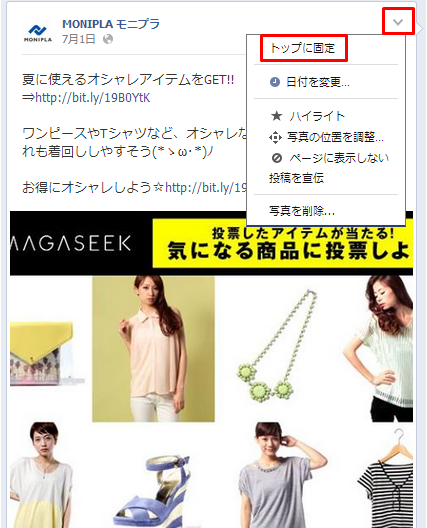
例えばこちらの投稿。
投稿の右上にオレンジのリボンのような表示があります。
実はこの印は、投稿がFacebookページのタイムラインのトップに表示されるように固定されている証なのです!
こちらも設定はとっても簡単☆
1)投稿の右上の∨をクリック
2)「トップに固定」をクリック
たったこれだけの操作で、投稿がタイムラインのトップに固定されます。
例えばキャンペーンの告知投稿など、重要で目立たせたい投稿がある場合、この機能を使えば新しく投稿をしても「トップに固定」したものが一番上に表示されているので埋もれにくく、便利です!
3.@付き(タグ付け)返信
投稿に対してファンからコメントをいただいたとき、都度返信されている方も多いのではないでしょうか。ただ返信をするといっても、返信をしたことをファンが気付きやすくするような工夫ができることをご存じですか?
A: B:


この2つの投稿についたコメントへの返信の違い、何かわかりますか?
どちらも「●●様」という記載から始まっていますが、Bはコメントをしてくれた方の名前部分が、その方のFacebookへのリンクになっているんです!
なぜリンクになっているのか?
その理由は、Bはコメントをくれた人を@付き返信(タグ付け)をしているからです。
「@付き返信」をした場合のメリットは、
・コメントがついたことの「お知らせ」が届く
→エンゲージメントを高めるためには、ファンの方のコメントは必須ともいえます。この「@付き返信」をすれば、コメントした方が自分へのコメントがあることに気付きやすくなります。
・返信を受けたファンがFacebookページを再訪する可能性が高まる
→ファンの方も、自分に対してコメントがつくことできっと喜びを感じ、何度もチェックしたくなるのではないでしょうか♪
このような点でとても有用な「@付き返信」の方法をご紹介します。
返信欄に「@」を入力し、続けて返信したい方の名前を入力します。

すると、下に自動的に該当する可能性のあるものが表示されるので、その中から選ぶだけです!
該当の方の名前を選ぶだけで、「@付き返信」が完了です。
4. 画像のサイズ
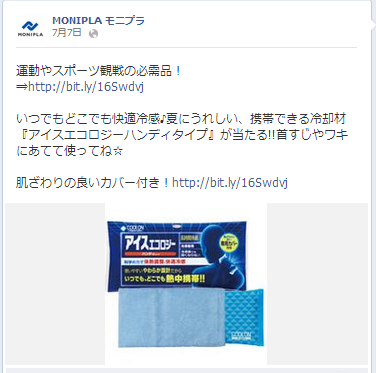
Facebookページを見ていると、こんな投稿を見かけたことはありませんか?

この投稿、とっても惜しいんです!!なぜでしょうか?
一目瞭然だと思いますが、それは「画像の表示」です。
枠に対して画像の脇が余っていて、商品がとても小さく、荒く見えてしまっています。
では、こちらの投稿はどうでしょうか?

画像で見せたい要素が枠いっぱいに表示され、とても見やすいですね☆
商品の良さを存分に伝えることができているのではないでしょうか?
この違いは何かわかりますか?
答えは簡単。”画像の適正サイズ”を守れているかどうかです!
Facebookページへの投稿で押さえておくべきサイズはたった2つだけ。
1)通常投稿の表示サイズ
Facebookページへ投稿した場合の表示サイズは404px × 404pxです。

この404px×404px以下でアップロードした場合、画像が粗く、小さく表示されてしまいます。
逆にそれ以上サイズの場合は、自動的にリサイズされて表示されます。
同じ画像が複数ある場合は、できるだけサイズの大きいものを選ぶのがおススメです。
2)ハイライト表示の表示サイズ
冒頭でご紹介させていただいた「ハイライト表示」の場合、表示サイズは843px × 404pxです。
こちらも、できるだけこのサイズより大きめの画像を選択するようにした方がいいでしょう。
(※本記事で掲載しているキャプチャー画像は、実際のFacebookページへの投稿とサイズが異なります。ご注意ください。)
いかがでしたでしょうか?
どれも簡単に取り入れられる技ばかりなので、今からすぐに使えます!
まだ試したことのないものがあった方は、早速次のFacebook投稿で、ぜひ取り入れてみては?
Facebook投稿にはまだまだ使える小技がたくさんあります!
もしFacebook投稿でのお悩みがあれば、お気軽にコメントしてくださいね♪
あなたのお悩みが、次の記事で解決できるかもしれません!
アライドアーキテクツでは、Facebookページの立ち上げ・運用・コンサルティングから、競合調査やインサイトレポートの分析まで幅広くご支援しています。
ぜひお気軽にご相談ください!
───────────────────────────────
お問い合わせはこちらから
http://www.aainc.co.jp/service/smm
───────────────────────────────
■関連記事
・【ファンを飽きさせない!】Facebookページ上での商品紹介5つのパターン
http://smmlab.jp/?p=22471
・【保存版/Infographics】Facebookページ タイムライン&ニュースフィード 表示サイズ集(PC&モバイル)
・今すぐ使える! 7つの投稿アイディアでFacebookページのエンゲージメントを高めよう