自社サイトやブログに簡単にFacebook関連のボタンを配置できるFacebookソーシャルプラグイン機能。今回は導入の基本ステップと全11種類の詳細をまとめてご紹介します!
こんにちは、SMM Labの小川です。
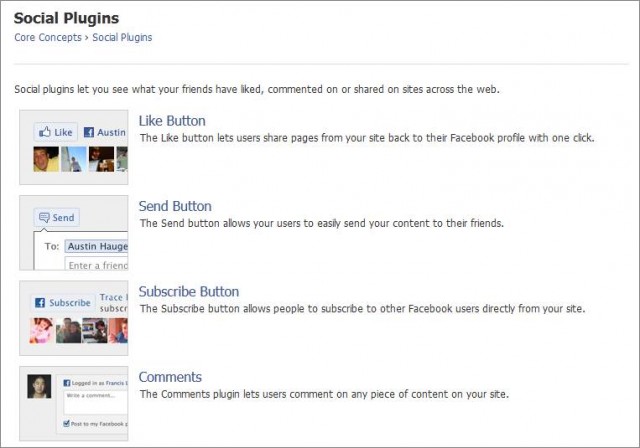
自社サイトやブログに簡単にFacebookのいいね!ボタンやコメント欄を設置できる「Facebookソーシャルプラグイン」機能を徹底解説!前回に引き続き、全部で11種類あるソーシャルプラグインの後半をまとめて紹介します。
ぜひこれをきっかけに、自社で導入しているソーシャルプラグインを見直してみてください。
前回記事:【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(1/2)

ソーシャルプラグイン全11種類 詳細解説(後半)
全11種類の内、前半記事で掲載していない、残りの6種類をご紹介します。ご自身のページのどこに何を使えそうか、イメージしながら読んでみてください。
ソーシャルプラグイン一覧ページ:https://developers.facebook.com/docs/plugins/
・リコメンデーションズ ボックス(Recommendations Box)
https://developers.facebook.com/docs/reference/plugins/recommendations/
閲覧したユーザーにパーソナライズされたおすすめ記事を表示するボックス。Facebookにログインした状態であれば、友達の情報もあわせて表示される。
 ・Domain:
・Domain:
サイトのドメインを入力
・App ID:
サイトのApp IDを入力
・Action:
アクションタイプをコンマで区切って入力
・Width:
ボックスの横幅を指定(デフォルトは300px)
・Height:
ボックスの高さを指定(デフォルトは300px)
・Header:
Facebookのヘッダー(おすすめ)を表示するか選択
・Color Scheme:
light or darkを選択
・Link Target:
_blank(新規ウインドウ)、_top(同ウインドウ)、_parent(同ウインドウ親フレーム)から選択
・Border Color:
ボーダーの色を#FF0000など形式で入力
・Font:
6種類のフォントから選択
・Recommendations:
おすすめを表示するか選択。表示する選択をした場合、ボックスの下半分がおすすめで埋められる。
DEMO
・リコメンデーションズ バー(Recommendations Bar)
https://developers.facebook.com/docs/reference/plugins/recommendationsbar/
ユーザーにパーソナライズされたおすすめ記事を表示するバーで、画面をある一定のところまでスクロールすると右下(あるいは左下)から表示される。Facebookにログインした状態であれば、友達の情報もあわせて表示される。
 ・URL of the article:
・URL of the article:
記事のURLを入力
・Trigger:
何をきっかけにしてバーを拡大させるか。onvisible(スクロールして、XFBMLタグが置かれた箇所を通過したら拡大)、x%(スクロールして、設定したパーセント分を通過したら拡大。100%以下で設定可)、manual(拡大するポイントをJava Scriptでマニュアル設定)から選択。
・Read Time:
リコメンデーションズバーが拡大するまでの秒数を入力。デフォルトは30秒、最低(minimum)は10秒。
・Verb to display:
Like「○○さんがいいね!と言っています」or Recommend「○○さんのおすすめです」のいずれかを選択
・Side:
right of leftを選択
・Domain:
リコメンデーションズバーを設置するドメイン名を入力
DEMO
本ブログ右下に設置してあるので、そちらをご参照ください。
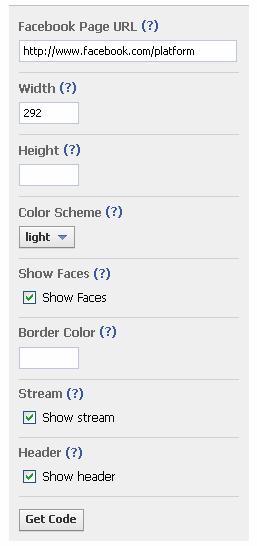
・いいね!ボックス(Like Box)
https://developers.facebook.com/docs/reference/plugins/like-box/
Facebookページのいいね!ボタンと投稿のストリームを表示できるボックス。コーポレートサイトやキャンペーンページ、ランディングページなど多くのサイトでよく利用されている、大変使い勝手の良いプラグイン。
 ・Facebook Page URL:
・Facebook Page URL:
いいね!先のFacebookページURLを入力
・Width:
ボックスの横幅を指定(デフォルトは300px)
・Height:
ボックスの高さを指定(友達のプロフィールアイコンとStreamを表示するか否かで変わってくる。Streamを表示し、友達のプロフィールアイコンが10個入った場合の高さは556px。いずれも表示しない場合の高さは63px)
・Color Scheme:
light or darkを選択
・Show Faces:
すでにいいね!している友達のプロフィールアイコンを表示するかどうか選択
・Border Color:
ボーダーの色を#FF0000など形式で入力
・Stream:
直近の投稿を表示するかどうか選択
・Header:
Facebookのヘッダー(Facebookもチェック)を表示するか選択
DEMO
・ログインボタン(Login Button)
https://developers.facebook.com/docs/reference/plugins/login/
ログインにFacebook IDを用いる場合に利用するもの。既にログインしている友達がいれば、その友達のプロフィールアイコンを表示することが可能。
 ・Show Faces:
・Show Faces:
すでにログインしている友達のプロフィールアイコンを表示するかどうか選択
・Width:
ボタンの横幅を指定(デフォルトは200px)
・Max Rows:
プロフィールアイコンを表示する行数を指定(デフォルトは1行)
DEMO(画像のみ)

・レジストレーション(Registration)
https://developers.facebook.com/docs/plugins/registration/
Facebookアカウントの情報を利用して、ウェブサイトへのサインアップをさせることができるもの。ユーザがFacebookにログインしていれば、ユーザーの情報が登録用フォームにあらかじめ入力される。Facebook APIでは取得できない情報の入力にも対応が可能。このプラグインには、カスタマイズしたコードを自動生成する機能が備わっていないため、こちらのサイトからコードをコピーし、自身でカスタマイズした上で貼り付ける必要がある。
DEMO(画像のみ)

・プロフィールアイコン表示(Facepile)
https://developers.facebook.com/docs/reference/plugins/facepile/
すでにページにいいね!といっている友達や、自社サイトに(Facebook IDで)サインアップしている友達のプロフィールアイコンを表示させることができるもの。
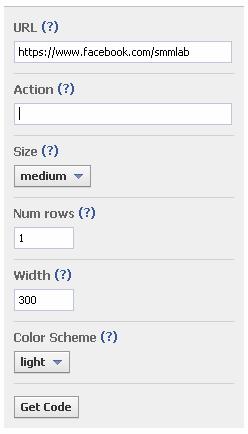
 ・URL:
・URL:
対象となるページのURLを入力
・Action:
アクションタイプをコンマで区切って入力(like and/or recommend)
・Size:
表示サイズをmidium, small, largeから選択
・Num rows:
プロフィールアイコンを表示する行数を指定(デフォルトは1行)
・Width:
ボックスの横幅(デフォルトは300px)
・Color Scheme:
light or darkを選択
DEMO
以上、今回はソーシャルプラグイン導入までに必要な基本ステップと、全部で11種類あるソーシャルプラグインを2回に分けてご紹介しました。あなたのサイトに導入できるイメージはわきましたか?また、既に導入している方も、現状を見直すきっかけにしていただければ幸いです。
今回ご紹介した方法で「コード」を取得した後の実際の設置方法については、以下の記事でご紹介しています。ぜひ参考にしてください!
・これなら出来る!Facebookソーシャルプラグイン設置方法まとめ★具体的な導入手順を徹底解説【保存版】
http://smmlab.jp/?p=13178
前半記事:【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(1/2)
■関連記事
・【保存版】Facebookのソーシャルプラグイン!導入までの5つの基本ステップと全11種類をまとめてご紹介(1/2)
http://smmlab.jp/?p=12533
・シェアはいいね!の8倍インプレッションが高い?! 「ドメインインサイト」で自社サイトのソーシャルプラグインを解析
http://smmlab.jp/?p=8266
・【保存版!】Facebookページの作り方まとめ ~初めてでも簡単!11の手順~
http://smmlab.jp/?p=8643
・ビジネス用Facebookページを始める前に必ず確認しておきたい!Facebookに特有な3つのこと
http://smmlab.jp/?p=67